突然、自分の作ったブログが検索しても真っ白だったら!?そんな恐ろしいことが実際に起きました。
6時間格闘した対処方法を備忘録として残します。もし、同じような症状の方がいましたら参考になれば幸いです。
ただ、全ての方に当てはまることは無いので、バックアップを取った上で自己責任でお願いします。
目次
突然現れた画面が真っ白状態!

今朝、妙な胸騒ぎで目が覚めて、SNSにリンクを貼った自分の記事を開いてみたら!!
何と、画面が真っ白で何も表示されていませんでした。画像も文字も、エラー表示でさえ皆無(驚)
寝ぼけているからなのか、何が起きたのか最初わかりませんでした。
現象が現れた詳細はこうです。
●午前5時、iPhoneで友達がアップしたSNSの投稿を見て、自分が おととい投稿した内容も気になり確認し、念のためタップします。
●何も表示されませんでした。検索窓には自分のブログのURLは表示されていますが、その他の画面はキレイに真っ白です。
●他の記事も同じ状態。ipadで確認しても同じ。次にMacBookのブラウザで確認。Google Chromeもsafariも同じ状態です。
●ちなみに、前日は過去記事のリライト作業をしていたので午後9時までiPhone・ipad・MacBook共に正常に表示されるのを確認済み。
さぁ、これから長い1日の始まりです!早めに気づいてよかったです。早速、確認し始めます。
あ、その前に結果から申し上げちゃうと直りました!!
最終的にキャッシュ系のプラグインを入れ替えたのですが、その過程をお伝えします。
プラグインを一個づつ停止
以前、真っ白までは行かなかったのですが、不具合が出た時にプラグインが干渉している場合があるという記事を見たので、プラグインを一個づつ停止させて表示されるか見てみます。(ちなみにその時の不具合の原因はワードプレスの更新によって有料のテーマが干渉し、編集ページのタグが消えるというものでした。)
私は、27個のプラグインを導入しているのですが、一個一個を停止させ確認するのは意外と地道な作業で疲れます(汗)
結局、全部停止させましたが真っ白な症状は変わりません。
一度 、下記画像の赤丸したプラグインにチエックを入れ(全てのプラグインにチェックが入ります)、一括操作をクリックし有効化を選択し、最後に適用ボタンをクリックします。
そうすると、停止させた全てのプラグインが有効化になります。
念のため一括操作で全てのプラグインを停止させてみます。
すると、一個づつ停止させた時には変化がなかったのに、一括で全てのプラグインを停止させたらiPhoneとiPadの方がブログ記事表示されました!!

やった、ではMacBookの方は…
Google Chromeもsafariも表示されません。ん!?ひょっとしてiPhoneもiPadも表示は夢だったのか?と不審に思い再度キャッシュをクリアして、SNSからブログのURLを開いてみます。
またまた、真っ白白助です。同じ投稿からではなく、別の記事を投稿したSNSのページを開いてみます。表示されました。でも、2回目からは表示されません。全く、ワケがわかりません!
とにかく、プラグインを全て有効化に戻します。
キャッシュ系のプラグインが不具合のもと!?
いろいろ、同じような不具合の例を検索してみます。どの諸先輩方も『キャッシュ系のプラグインが干渉して不具合が起きやすい』と書いておられました。
なるほど、直近1ヶ月前にPageSpeed Insightsでページの表示速度を計測したところ話にならない数値だったので、キャッシュ系のプラグイン『W3 Total Cache 』を入れました。他の方の記事だと、結構な速度の改善があったとのことなので自分も入れてみたのですが、思ったより速度が上がらず…無いよりマシか程度で放置していました。何か気になる、このW3 Total Cacheなるプラグイン!
でも、更新を促され2週間前には更新し、昨日まで何事もなかったのに。善は急げだ、早速W3 Total Cacheのみを停止し、確認してみましたがダメでした〜。
W3 Total Cacheの設定方法が違ってるのか?また、先輩方のW3 Total Cacheに関する設定方法を読み返します。
設定も合ってます(汗)ここまで2時間ほどを費やします。いい加減ケツが痛くなってきます。
それから1時間ほどいろいろ記事を読んでトライしてみましたが、変わらず仕舞い。
思い切って別のキャッシュ系プラグインを入れ替えを決意
途中で眠気が…、早く目覚めたので仮眠をとります。ヤバイ!1時間半ほど眠ってしまいました。
寝て頭がスッキリしたのか、血迷ったのか、どうも好きになれなかったW3 Total Cacheを別のキャッシュ系プラグインと変えてしまおう!なんて感情が湧いてきました。
しかし、何を指標にしたら良いプラグインと巡り逢えるのだろう…
そうだ!私はアフィンガー5というテーマを使っている。そのテーマが勧めるプラグインを使ってみようと決めました。
で、アフィンガーが必須レベル無料プラグインと推奨しているWP Fastest Cacheを導入することに決めました!
入れるはいいが、最初に入れたキャッシュ系プラグインのW3 Total Cacheを削除しなければ(汗)
キャッシュ系プラグインは、優秀なプラグイン故に最初の設定が面倒なのですが、いらなくなったから何もしないでポイッと削除するのも危険です!
バックアップのプラグインだったらUpdraftPlusがオススメです!
注意
万一のことを考え、必ずバックアップを取っておきましょう!
WP Fastest Cacheを導入
では、WP Fastest Cache導入していきましょう。バックアップは取ってありますか?
キャッシュ系のプラグインは導入時も様々なトラブルが発生する可能性がありますので必ずバックアップを取ってからにしましょう。
インストールと有効化
ワードプレスの管理メニュー画面で「プラグイン」>「新規追加」>⑴WP Fastest Cacheと入力し検索>⑵今すぐインストールをクリック>有効化します。

インストールの確認
インストールが終了するとサイドバーにWP Fastest Cacheが追加されます。では、WP Fastest Cacheをクリックし確認してみましょう。

下の画像を見ていただくと分かりますが、最初はどこもチェックが入っていない状態です。インストールしただけの状態だと作動しません。

WP Fastest Cacheを設定します
言語の設定
下の方に言語の設定する箇所があるので日本語に変更し、変更を保存をクリックしましょう。
全文が日本語表記になりませんが(汗)

各種設定します
画像のように赤線の項目にチェックを入れます。

キャッシュ
プラグインを機能させるために「キャッシュ」にチェックを入れます。
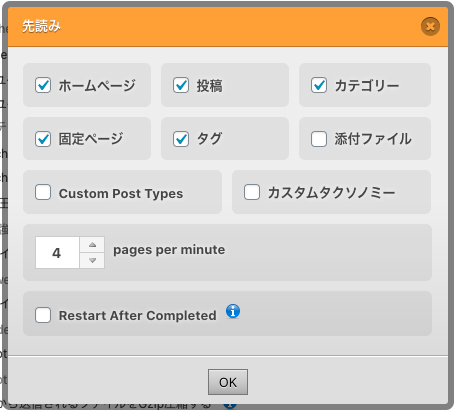
Preload
自分が指定した項目のキャッシュを自動で作成してくれます。クリックすると小窓が開きますので、
●ホームページ(トップページ) ●投稿ページ ●カテゴリーページ ●固定ページ ●タグ にチェックを入れましょう。

ログインユーザー
チェックすると、サイト管理者であるログインユーザーにキャッシュを表示しなくなります。あとで確認のため見返す場合はチェックを外した方が良いですが、キャッシュ系プラグインを使用しないページの速さを知りたい場合・テーマをカスタマイズした際の変更後の確認がしにくいなど、チェックを入れた方が良いでしょう。
モバイル
モバイル端末のユーザーがキャッシュの影響を受けなくなります。
念のため、自分のiPhoneで確認しましたが、正常に表示されています。ご自分のブログもスマホで確認してエラーが発生しないか確認し、問題が起きるようでしたらチェックを外しましょう。
新しい投稿
こちらもチェックを入れておきましょう。新しい記事を投稿した時に、記事全てのキャッシュを削除してくれます。
Update Post
こちらは、投稿を更新した時に全ての記事のキャッシュを削除してくれます。
ファイルの圧縮と最適化
・HTMLの圧縮
・CSSの圧縮
・CSSの結合
・JSの結合
他に圧縮系のプラグインを使用していると、エラーなどが発生したり、WP Fastest Cacheが正常に動かない可能性があるため、事前に確認が必要かと思います。
私は、現時点でチェックを入れずに使用しながら様子見しています。
HTMLの圧縮
HTMLファイルに含まれる改行や余分なスペースを取り除くので、ページの表示速度をあげたい場合は設定しましょう。
CSSの圧縮
こちらは、HTMLと同じくCSSファイルの改行・余分なスペースを削除します。
CSSの結合
外部CSSファイルが多いと読み込み速度が遅くなるので、ファイルを結合してデータの処理を改善します。
JSの結合
CSSの結合と同じく、外部のJS(Javascript)ファイルが多いと読み込み速度に時間を要するため、それらを結合、データ処理時間を改善します。
Gzip圧縮
サーバーから送られてくるHTMLやCSSファイルなど圧縮します。表示速度も改善できるのでチェックを入れておきましょう。
ブラウザキャッシュ
ブラウザキャッシュを生成します。
Disable Emojis
絵文字機能を無効にします。
最初は、●キャッシュ ●Preload ●新しい投稿 ●Gzip圧縮 ●ブラウザキャッシュの項目をチェックして設定を保存してみてください。その後、様子をみながら必要であれば他の項目のチェックを検討しましょう。
キャッシュの削除タブ
WP Fastest Cacheの設定を説明しましたが、「設定」タブの横に「キャッシュの削除」というタブがあります。こちらで、手動及び自動更新で削除することが可能です。

キャッシュを削除
フォルダ内のキャッシュを全て削除します。
キャッシュと圧縮されたCSS/JSファイルを削除
テーマのコード変更などで、CSS/JSファイルを変更した時などはこのボタンをクリックしましょう。
Timeout Rule
キャッシュを自動削除する頻度の間隔を調整できます。Timeout Ruleの「Add New Rule」をクリックし、必要に合わせて設定しましょう。

⑴まず、If REQUEST_URIより設定範囲を選択します。
⑵次に、Thenでキャッシュの更新時間を設定します。
⑶最後にSaveを押せば設定完了です。
キャッシュ削除の周期は短すぎるとサーバーに負担をかけるので頻繁な周期に設定しないよう注意しましょう。
ブログが表示されているか確認
以上でWP Fastest Cacheの設定が完了しました。では、iPhoneとiPadでSNSから自分のブログへ誘導するページをタップします!
表示されています!
良かった〜、では、MacBookでGoogle Chromeやsafariはどうか!?
大丈夫、表示されています!!
ヤッタァー、長い1日でした(汗)一時はどうなるか心配でしたが、安心して眠れます(笑)

まとめ
今回は、ブログが表示されなくなって考えた末の「WP Fastest Cache」導入の決断をし、結果的に良かったのですが、キャッシュ系のプラグインは他のプラグインとの相性だったり関係して不具合を招くことがある、とてもデリケートなプラグインです。
使いこなすのも難しいプラグインなので、導入や削除を決める前に、プラグインの停止を試したり、他の問題はないのか対応してみましょう。
また、万一のことを考えて必ずバックアップを取ってから操作しましょう。
最後までお読みいただき、ありがとうございました。
バックアップのプラグインだったらUpdraftPlusがオススメです!
-

-
Googleアドセンス審査申し込み〜承認までの流れ【超初心者】必見
ブログで収益を上げる手段の一つにGoogleAdSenseのアカウントを取得して広告を貼り、クリックされたら報酬につながるというお話をGoogleAdSenseとは何?その疑問を解説していきます!で紹 ...
続きを見る